반응형
시작하기에 앞서..
이 글은 저와 같이 티스토리를 사용하는 생초보 누리꾼님들을 위해 쓰였습니다.
허접하고 유치하더라도 이해해주세요. ^^;
티스토리에서 스킨을 바꾸다보면 [사이드바 설정]이 불가능한 스킨이 있습니다.
그런 경우에는 모듈을 넣기 위해선 크게 두가지 방법이 있는데요.
1. 사이드바 활성화 태그를 HTML 문서에 삽입해서
사이드바 설정이 가능하게 만든 후, 플러그인 추가
2. (약간 무식한 방법) 직접 모듈 태그를 html 문서에 삽입
이곳에서 저는 2번 방법을 사용하겠습니다.
(1번 방법으로 하시려는 분들은 >>>이곳<<<으로 가보세요. ^^)
앞에서 말했다시피 직접 HTML 태그를 사용해서 스킨을 수정을 해줘야 합니다.
저 같은 경우에는 제가 선택한 스킨에 [방문자 카운터] 모듈이 달려 있지 않아서
직접 넣어줘야 했는데요,
제가 완전한 생초보라서 방문자 카운터를 꽤나 고생 했습니다...
완성된 카운터도 보잘것 없지만, 혹시나 필요하신 분이 있을지 몰라 글을 남깁니다.
1. 플러그인의 [관리및통계]에 접속자 통계 그래프를 사용으로 체크합니다.
2. 관리자 모드의 [스킨]에서 [HTML/CSS편집]으로 갑니다.

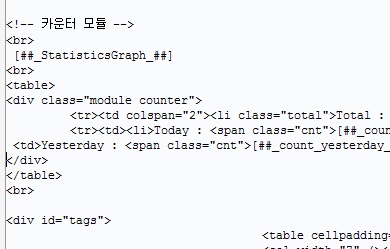
3. 먼저 삽입할 태그를 알려드리겠습니다.
그냥 원본 그대로 붙여도 이상은 없습니다만,
모듈간의 간격이 필요하신 분은 <br>을 적당히 태그 앞뒤에 삽입해서 간격을 조절하세요.
4. 삽입할 위치를 찾아야 합니다.
이걸 저도 확실하게 몰라서 주먹구구식으로 했습니다.
카테고리,태그,달력 등등의 각 모듈은 <div id="XXX"> 와 같이 시작 됩니다.
예를 들어서, [태그]모듈 위에다가 삽입하고 싶다고 하면
.....
<div id="tags">
.....
위의 태그 바로 전에다 삽입 하면 됩니다.
검색할 때는 <div id=" 로 검색해서 찾으시면 되겠구요.
실제로는 아래와 같습니다.

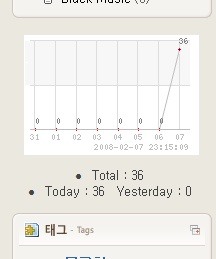
저장하고 초기화면으로 돌아오면
최종적으로 다음과 같은 이미지를 얻게 됩니다.
최종적으로 다음과 같은 이미지를 얻게 됩니다.

......
음...= =;;
너무 허접하다면 죄송합니다;;
혹여나 누군가에게라도 도움이 되길 바라며 글을 마칩니다...
(사실, 저도 다시 까먹을까봐 이렇게 써놓는 것이기도 합니다..-_-;;)
혹여나 누군가에게라도 도움이 되길 바라며 글을 마칩니다...
(사실, 저도 다시 까먹을까봐 이렇게 써놓는 것이기도 합니다..-_-;;)
반응형
'잡동사니 꾸러미 > 지식 바구니' 카테고리의 다른 글
| 음이온 건강 목걸이에 관한 정보 (지식in) (0) | 2008.02.09 |
|---|---|
| 담배를 끊으면 시간 경과에 따라 다음과 같은 현상이 나타난다. (0) | 2008.02.09 |
| 진리에 대해여... - 寂滅(적멸) (0) | 2008.01.30 |
| [지식in] 성경,기독교에 대하여 (0) | 2008.01.30 |
| 홍길동은 오키나와로 갔다 - 해상왕국을 건설한 실존.. (0) | 2008.01.12 |
 invalid-file
invalid-file